Yorth
Swordman
- Joined
- Jan 4, 2019
- Messages
- 244
- Points
- 133
Hello everyone, Shesmu here. This will be the second guide in a tutorial series to help you become a better writer, and the first step towards that goal is to understand the tools you’re given. In the last iteration, we have seen how to submit our story, what tag to use or not use, etc. In this one, we’ll take a look at the Scribblehub in-built text editor, and try to understand how to effectively use it.

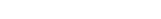
Here is a full look at Scribblehub’s text editor. As we can see, there is the title text field, the Add Poll tab, and then the actual text editor. For now, we’re not going to talk about the first two and just focus on the text editor. We will talk about polls later.

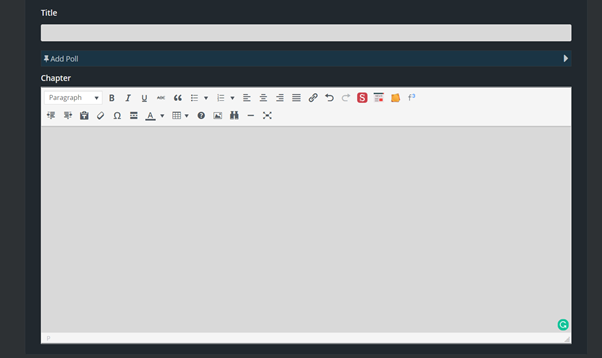
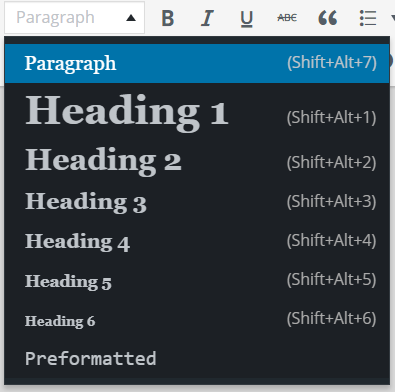
Here, you can choose the type of text you’re going to type. You almost always want to set it as a paragraph. However, in case you’re too lazy to change the size and boldness on your own, you can choose one of those headings for your titles. Here is a comparison of all the headings and how they would look like in the actual chapter page.


For bold, italic and underlined, these are features found in every other text editor, so I won’t be talking about them. However, one thing to note is that italic is used mainly for thoughts/monologues. Please do keep that in mind.

For strikethrough, it just strikes through whatever word/sentence you highlighted. Example:

These can be used for comedic effect, as in telling what a character really thinks as opposed to what he says. It’s much more direct and poignant than just having the character say something then jump into a monologue.

The blockquote is a very useful tool, especially for stories with a rich lore. If you wanna quote some book in your universe or a legendary character and put it at the start of your chapter, or at the end, use blockquote. It would look something like this.


For bulleted lists and numbered lists, you will rarely ever use them in a novel type story. But if you do, it’s your own choice, these are available in most text editors so I will assume that you already know how to use them. If you don’t, Google is your best friend.

For alignment, you’ll almost always want to keep it at left. However, you could use center alignment for titles and poems. I have never seen the right alignment ever used in a story, but the option exists.
-----------------------------------------------------------
Due to the limited amount of screenshots I can attach to a single post, I'll be posting the continuation of this guide as a comment.
Here is a full look at Scribblehub’s text editor. As we can see, there is the title text field, the Add Poll tab, and then the actual text editor. For now, we’re not going to talk about the first two and just focus on the text editor. We will talk about polls later.
Here, you can choose the type of text you’re going to type. You almost always want to set it as a paragraph. However, in case you’re too lazy to change the size and boldness on your own, you can choose one of those headings for your titles. Here is a comparison of all the headings and how they would look like in the actual chapter page.
For bold, italic and underlined, these are features found in every other text editor, so I won’t be talking about them. However, one thing to note is that italic is used mainly for thoughts/monologues. Please do keep that in mind.
For strikethrough, it just strikes through whatever word/sentence you highlighted. Example:
These can be used for comedic effect, as in telling what a character really thinks as opposed to what he says. It’s much more direct and poignant than just having the character say something then jump into a monologue.
The blockquote is a very useful tool, especially for stories with a rich lore. If you wanna quote some book in your universe or a legendary character and put it at the start of your chapter, or at the end, use blockquote. It would look something like this.
For bulleted lists and numbered lists, you will rarely ever use them in a novel type story. But if you do, it’s your own choice, these are available in most text editors so I will assume that you already know how to use them. If you don’t, Google is your best friend.
For alignment, you’ll almost always want to keep it at left. However, you could use center alignment for titles and poems. I have never seen the right alignment ever used in a story, but the option exists.
-----------------------------------------------------------
Due to the limited amount of screenshots I can attach to a single post, I'll be posting the continuation of this guide as a comment.
Last edited: